Hoje em dia todos procuram o meio de transporte mais rápido, como um carro, avião, trem, etc. Acredito agora que você está lendo esse conteúdo com pressa, não é?
Todos procuram isso, por uma única razão – tempo.
Não é a toa que o Google considera a velocidade um fator de classificação há alguns anos. Recentemente utilizaram a velocidade em dispositivos móveis também como fator, pelo fato dos internautas usarem os dispositivos.
Além disso, a velocidade da página também é uma métrica de experiência do usuário principal. Portanto, não trabalhar na velocidade de sua página pode custar dinheiro, perdas em classificações nos buscadores e clientes fiéis.
Na verdade, de acordo com as pesquisas mais recentes do Google, 50% dos visitantes esperam que sua página seja totalmente carregada em menos de dois segundos.
E os visitantes que tiveram uma experiência negativa com a velocidade da sua página para dispositivos móveis têm 62% menos probabilidade de fazer uma compra.
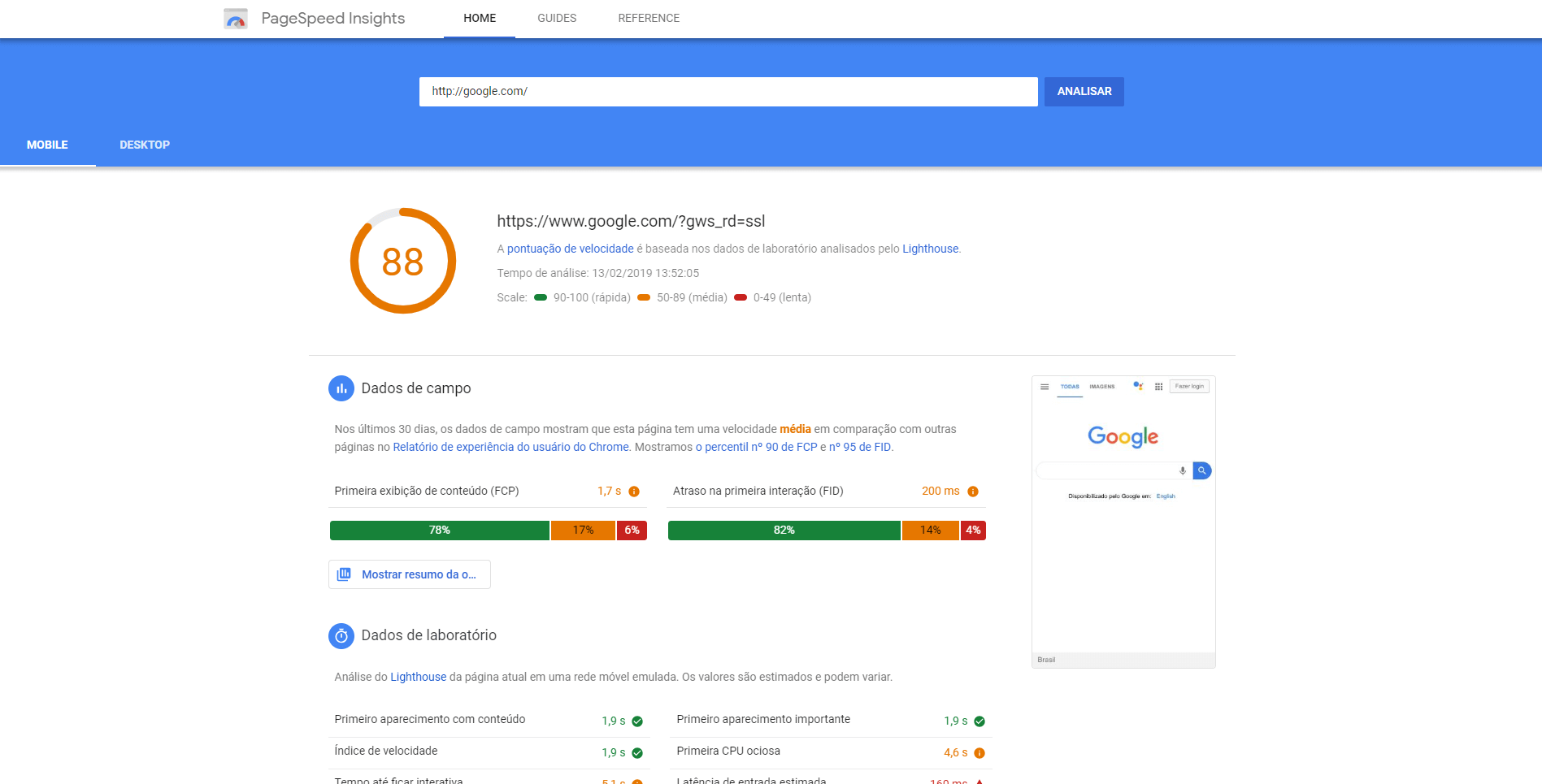
Se você não quer que isso aconteça, comece otimizar seu site agora. E o primeiro passo para melhorar a velocidade da sua página é medi-la. E, claro, a melhor maneira de fazer isso é com a ajuda do nosso antigo PageSpeed Insights.
Novos insights de PageSpeed: o que há de novo?
Se você monitorar a velocidade do seu site regularmente pela ferramenta, você deve ter notado que o Google lançou uma nova atualização do PageSpeed Insights.
Para quem não conhecia este recurso, ele não fornece mais as pontuações de velocidade e otimização como costumava ser.

Aqui estão os dados que você pode encontrar na nova versão da ferramenta:
A pontuação de velocidade
Agora você recebe apenas uma pontuação total baseada em dados de laboratório do Lighthouse (uma ferramenta de velocidade do Google). De acordo com as medições do Lighthouse, o PageSpeed Insights marcará sua página como rápida, média ou lenta.
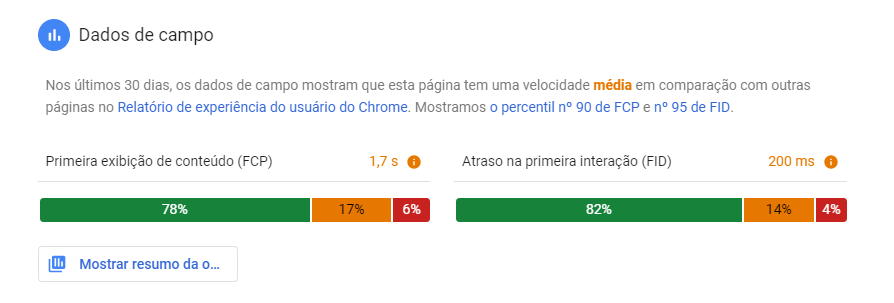
Dados de campo
Esses dados são coletados do CrUX e incluem informações sobre a maneira como os usuários do Chrome interagem com sua página, os dispositivos que usam, o tempo que o conteúdo leva para carregar, etc.

A melhor maneira de ver como o Google percebe seu site é acessando seus dados do CrUX. Está à sua disposição no Google BigQuery (parte do Google Cloud Platform). Aqui está um guia para você sobre como obter insights em primeira mão de seus visitantes..
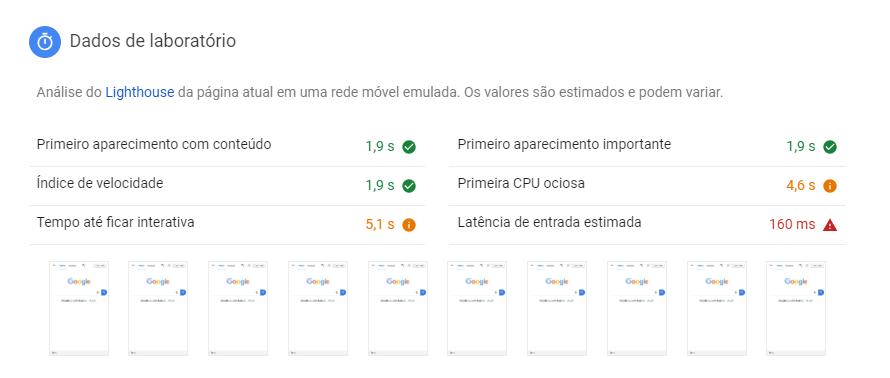
Dados do laboratório

Estes são os dados que a ferramenta coleta com a ajuda do Lighthouse. Basicamente, simula a maneira como um dispositivo móvel carrega uma determinada página. Ele incorpora várias métricas de desempenho, como:
- First Contentful Paint – mede o tempo que leva para o primeiro elemento visual aparecer para um usuário.
- Índice de velocidade – mede a rapidez com que o conteúdo de uma página é visivelmente preenchido.
- Time to Interactive – mede a rapidez com que uma página se torna totalmente interativa.
- Primeira pintura significativa – mede quando o conteúdo principal de uma página é visível.
- Primeira CPU ociosa – mede quando uma página é minimamente interativa (a maioria, mas nem todos os elementos da interface do usuário na tela, são interativos).
- Latência de entrada estimada – estima quanto tempo o aplicativo leva para responder à entrada do usuário.
A ferramenta fornece até screenshots de como sua página está sendo carregada e visualizada durante o processo de carregamento.
Oportunidades
A seção Oportunidades fornece a você a lista de dicas de otimização para sua página. Ele também mostra a economia estimada depois de corrigir ou melhorar o parâmetro.
A questão é que esses critérios técnicos influenciam os parâmetros de dados do laboratório que têm um impacto direto na sua pontuação geral de velocidade. Recomendo que trabalhe neles primeiro.
Diagnóstico
Na seção Diagnóstico, você encontrará algumas informações adicionais sobre armazenamento em cache, tamanho do DOM, cargas úteis, JavaScript etc.
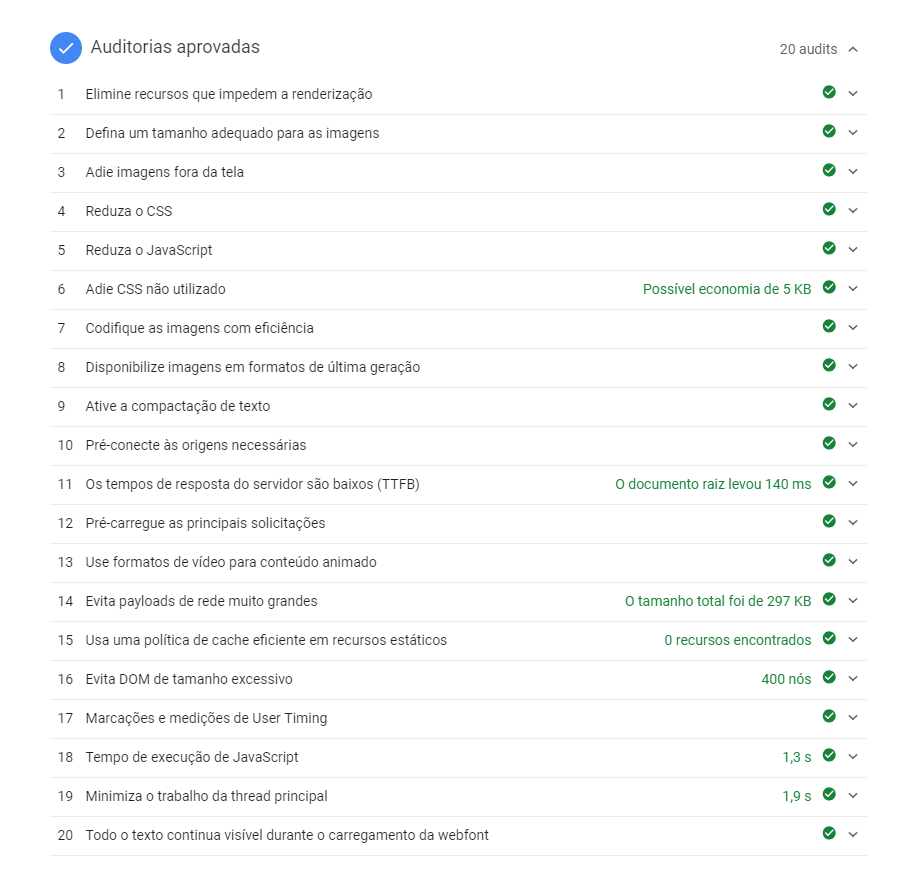
Auditorias aprovadas
Por último, mas não menos importante, a seção Auditoria Aprovadas mostra os parâmetros técnicos bem otimizados com os quais sua página não tem problemas.

O que mais influencia a pontuação de velocidade da sua página?
O principal argumento do experimento foi que o Índice de otimização (agora Oportunidades) é o que mais influencia a classificação móvel.
A diferença é que agora existem 22 fatores para otimizar, em vez de apenas 9, que tinha alguns meses atrás. A boa notícia é que a pontuação de velocidade da sua página pode ser significativamente aumentada, pois todos esses parâmetros são totalmente solucionáveis e otimizáveis.
Dicas de Otimização
Algumas dicas para otimização da sua página.
1) Redirecionamentos da páginas
Eu acho que é evidente que se livrar de todos os redirecionamentos desnecessários é uma das coisas mais óbvias que você pode fazer para o seu site em termos de velocidade.
O problema é que cada redirecionamento adicional diminui o tempo de renderização da página, já que cada redirecionamento adiciona percursos de solicitação-resposta HTTP.
Como otimizar:
A primeira coisa que o Google recomenda ao lidar com redirecionamentos desnecessários é mudar para o design responsivo.
Ao fazer isso, você pode evitar redirecionamentos desnecessários entre as versões para computador, tablet e celular de seu website, além de proporcionar uma ótima experiência em vários dispositivos para seus usuários.
Use o redirecionamento 301 para redirecionamento permanente. Mas se, digamos, você estiver disposto a redirecionar os usuários para algumas páginas promocionais de curto prazo ou para URLs específicos de dispositivos, os redirecionamentos temporários 302 serão a melhor opção.
2) Tamanho da imagem
Goste ou não, mas, em média, as imagens representam cerca de 80% dos bytes necessários para carregar uma página da web. E, como elas são responsáveis por uma carga tão alta para um website comum, é importante garantir que você não utilize imagens grandes (Kb) no seu site.
Isso realmente acontece com muita frequência, já que diferentes dispositivos precisam de imagens de tamanhos diferentes para exibi-las corretamente.
Como otimizar:
De acordo com a recomendação oficial do Google, a melhor prática é implementar as “imagens responsivas”. Basicamente, isso significa que você pode gerar várias versões de cada imagem para que ela se encaixe em todos os tamanhos de tela.
Certamente você pode especificar qual versão usar em seu HTML ou CSS com a ajuda do media queries.
Por outro lado, a implementação de formatos de imagem baseados em vetores, como o SVG, também é uma boa opção.
Como você deve saber, as imagens SVG podem ser dimensionadas para qualquer tamanho, o que torna o formato extremamente conveniente – as imagens serão redimensionadas em tempo real.
3) Melhorando o tempo de resposta do servidor
Quando um usuário navega para um determinado URL para acessar algum conteúdo, o navegador faz uma solicitação de rede para buscar esse conteúdo.
Por exemplo, se os usuários estiverem dispostos a acessar seu histórico de pedidos, o servidor terá que buscar o histórico de todos os usuários de um banco de dados e, em seguida, inserir esse conteúdo na página.
Às vezes, esse processo pode levar muito tempo. Portanto, otimizar o tempo de resposta do servidor é uma das maneiras possíveis de reduzir o tempo que os usuários gastam aguardando o carregamento das páginas.
Como otimizar:
A coisa mais desagradável sobre esses atrasos na resposta é que há uma ampla variedade de razões que podem causar isso.
Compare o tempo de resposta do seu servidor com provedor mais rápido. A SAN oferece a pré-migração sem nenhum custo.
4) Minificar CSS
Reduzir arquivos CSS é outra atividade que pode lhe render milissegundos preciosos. A prática mostra que o CSS é muitas vezes muito maior do que o necessário. Portanto, você pode diminuir minimamente o seu CSS sem medo de perder nada.
Como otimizar:
Se você usa um site pequeno, que não é atualizado com frequência, considere o uso de uma ferramenta online para reduzir o tamanho do arquivo CSS.
Alguns são: minifier.org e toptal.com/developers/cssminifier
Basta inserir o código na ferramenta e esperar que ele forneça a versão reduzida do seu CSS.
5) Minificar JavaScript
Assim como o CSS, os recursos JavaScript também devem ser reduzidos. O que você precisa fazer verificar no seu JavaScript e remover todos os dados redundantes, como comentários de código, código não utilizado, quebras de linha e símbolos de espaço.
Como otimizar:
E, assim como no caso do CSS, a maneira mais rápida e menos dolorosa de se livrar de dados desnecessários no código é usar um minificador on-line. Alguns são: minifier.org e javascript-minifier.com.
Conclusão
Por mais tenha que muitos termos técnicos no conteúdo, ainda recomendo a leitura e as otimizações da velocidade no seu site, caso você quer ter bons resultados com Marketing Digital.
A SAN não está só preocupada com os sites hospedados e gerenciados, mas com a satisfação e segurança dos seus clientes.



